POR: JOSÉ RONALDO BUARQUE | UX DESIGN DO CESAR
UX Writing é um tema em alta e não é por acaso. Ele tem um papel fundamental na elaboração de textos para guiar os usuários e quando usado adequadamente tem o poder de transformar a leitura em uma experiência agradável.
Se você ainda não sabe o que é UX Writing ou não domina esse universo por completo, criamos este guia para que você aprenda tudo o que precisa saber para se tornar um profissional de UX. Confira!
O início de tudo
Em março de 1997, Jacob Nielsen escreve um artigo chamado Writing for the Web. Nesse artigo ele convida as pessoas a pensarem na informação de forma diferente e como o texto se comportava em relação ao consumo (público). Ele conclui que as pessoas gostam de um texto claro, direto e objetivo. Dando início assim ao estudo da webwriting.
Outro nome de grande relevância para o writing foi o Crawford Kilian que estudou a interação do humano com a tela do computador, antes do surgimento da web. Em seu livro Writing for the Web (o mesmo nome do artigo de Nilsen) ele afirma que as pessoas gostam de consumir pedaços pequenos de informação.
A esses pedaços de textos ele deu o nome de “chunks”, que em português significa pedaços/fatia. Para ele, alguns parâmetros deveriam ser seguidos, são eles: O texto deve ter um título e um entretítulo, todo o conteúdo tem que estar distribuído em 4 chunks de quatro linhas e todas as palavras e/ou expressões chaves deveriam estar grifadas.
Você percebeu que este trecho foi formatado seguindo as diretrizes de Crawford? Veja como a leitura se tornou mais fluida e como o conteúdo foi entregue de maneira mais rápida.
As diferenças entre Copywriting, Webwriting, Technical Writing e UX Writing
Dentro do universo do writing, temos diversos tipos de texto para diferentes tipos de contexto. Aqui vamos abordar 4 deles: O copywriting, webwriting, technical writing, e o ux writing.
Copywriting
O copywriting é a escrita que tem como principal objetivo a conversão. Seu uso é indicado quando você deseja que o seu leitor realize uma ação. Para tanto, o texto utiliza vários gatilhos mentais, como o da escassez por exemplo: “Não sabemos quando esse produto estará novamente disponível”.
Webwriting
O Webwriting é um conjunto de técnicas aplicadas ao texto que tem como objetivo a produção de conteúdo para a web de alta qualidade, com relevância para o leitor, entregue de forma objetiva e organizada através de sites, portais e redes sociais. Tem como objetivo atrair, informar e entreter o público.
Technical Writing
O technical writing é focado na produção de conteúdo técnico com o objetivo de orientar o usuário na utilização de um determinado produto. Isso significa que manuais e demais materiais de orientação passam pelas mãos de um technical writer ou como comumente chamamos tech writer.
Ux Writing
Já o ux writing ou redação estratégica focada na experiência, tem como objetivo a produção de textos que promovam a melhor experiência para o usuário. O principal ponto que sustenta o ux writing é o microcopy, que trata todo texto escrito para uma interface digital.
Logo podemos afirmar que: WRITING NÃO É TEXTO CORRIDO. WRITING É PALAVRA, EXPRESSÃO!
Em resumo significa que todo o texto serve como uma ponte entre o usuário e a sua marca (produto ou serviço). E se queremos estabelecer uma comunicação fluída e sem ruídos, o texto precisa passar pelas mãos de um ux writing. Que utilizará o manual de tom de voz para fundamentar a sua escrita.
O manual do tom e voz
Quase sempre que vou iniciar um manual de tom e voz me deparo com um problema: as pessoas não sabem quem são seus usuários, ou conhecem de maneira muito superficial o modo como eles se comunicam. Isso porque para a maioria dos projetos, o manual é uma parte que sempre pode esperar mais um pouquinho.
Porém o manual ou guia como alguns chamam, é uma parte fundamental para a construção da marca. É ele que vai manter e dar a consistência dentro da comunicação e de quebra ainda fazer com que seus usuários se lembrem da sua marca.
Sendo assim, esse material deveria começar a ser desenvolvido lá na idealização da marca, porém, sabemos que para a maioria não é isso que acontece. Logo, podemos estabelecer um marco secundário no início da idealização do produto, afinal de contas esse manual vai ditar como será a experiência e a personalidade do seu produto ao longo do projeto.
Confira o Guia de Identidade Verbal do CESAR para ter uma referência do que estamos falando!
Criando a voz da marca
Primeiro comece com olhar interno, converse com os fundadores da marca, líderes, gestores e colaboradores, entenda como eles veem a marca, como ela pretende se posicionar no mercado e quais os públicos e regiões que pretendem atingir.
Entreviste seu público! Deixe que eles falem sobre a sua marca. Esse é um ótimo momento para colher palavras e expressões que são usadas por eles. Entender como eles se comunicam, te ajudará a criar conteúdos muito mais focados e com menos ruídos.
Se a empresa já vem criando conteúdo, um olhar retrospectivo para as mensagens que mais engajaram o público pode lhe dar boas pistas de que caminho seguir.
Caso você ainda não tenha um produto ou uma marca sólida no mercado, uma boa saída pode ser a criação de uma proto persona. A grande vantagem na criação de personas é aumentar as chances de estar seguindo no caminho correto.
Outro ponto é fazer um bom benchmarking do mercado. E aqui temos que abrir um parêntese “não copie, estude!”. O estudo do mercado servirá caso você queira evoluir seu manual ou até mesmo criá-lo. Veja como seus concorrentes estão agindo, como eles estão se comunicando, quais os pontos fortes e quais os pontos que você pode explorar gerando mais assertividade na comunicação da sua empresa e/ou produto.
Criar um manual significa entender o meu cliente e falar a mesma língua. Por isso, a importância de entender como as pessoas falam e se relacionam com sua marca, com a marca dos concorrentes e entre si, ajuda a construir um vocabulário comum que todos possam entender.
Como definir o tom de voz?
Agora que já sabemos como será a nossa voz, chegou a hora de definir nosso tom.
Uma só língua, um só Writing!
Ao estruturar bem os pontos acima, chega o momento de dar vida ao documento. Nesse documento, estão contidas de modo objetivo todas as informações, o tom e a voz que a empresa irá usar.
Existem vários modelos que podemos encontrar facilmente na internet, porém independente do modelo, as informações precisam estar bem detalhadas. Quando a equipe compreender bem o tom e voz da marca, todos conseguirão falar a mesma língua, e as interações com sua audiência serão muito mais eficazes. Tendo assim, uma marca mais forte, com um vínculo maior com seu público.
E agora? Como aplicar?
Utilize um padrão! O padrão de design é uma solução reutilizável comum para um problema de design. O objetivo é criar um ponto de partida fácil para a redação de texto UX de alta qualidade. Selecionei aqui alguns padrões que quase toda experiência deve usar:
Títulos
Títulos fornecem uma explicação imediata sobre o contexto e a ação a ser tomada. Com frequência, são os primeiros e únicos textos lidos durante a experiência. Sendo assim, precisa ter contexto para que o usuário alcance o objetivo.
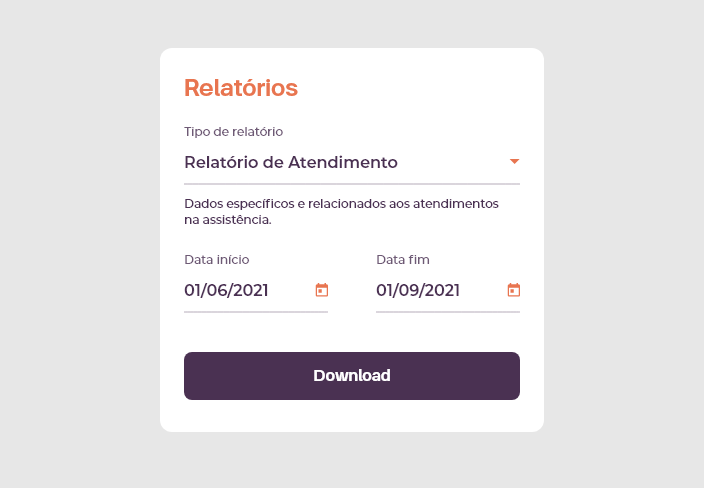
Título com nome o nome do conteúdo
Quando temos uma interface baseada no conteúdo, como uma postagem, blog, mídia social ou uma imagem, é preciso utilizar um título que esteja pautado nesse conteúdo.

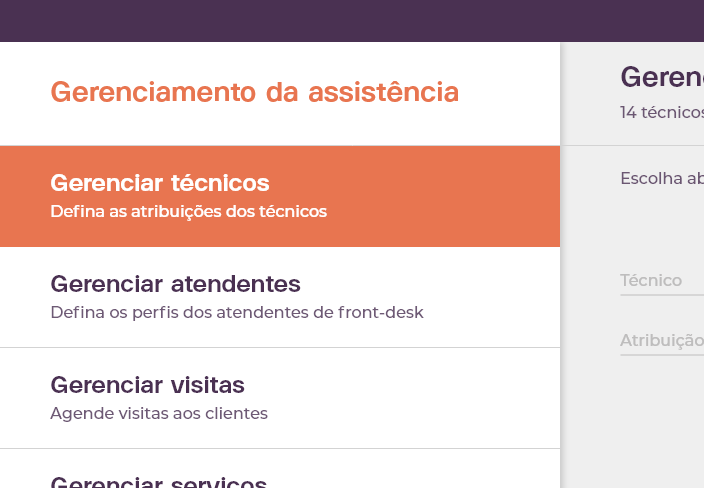
Título para ação ambígua
Quando existem diversas ações potenciais que podem ser executadas pelo usuário, por exemplo as configurações de sua conta.

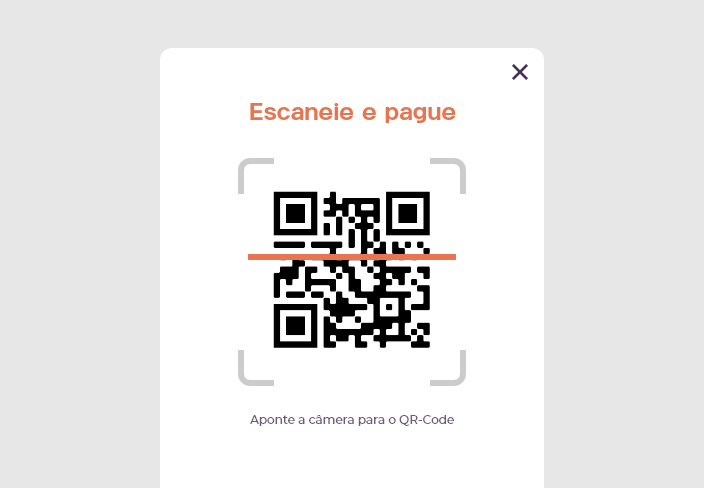
Títulos para ação única
Funcionam como instruções a serem seguidas pelo usuário. Usa-se de preferência vocativos no imperativo para reforçar a ação correta. Ex: Aponte a câmera e pague.

Botões, links e outros comandos
Os botões são a parte mais importante da experiência. São eles que permitem ao usuário avançar na tarefa ou executar uma ação. Botões ou quaisquer outros textos interativos, são aqueles com que os usuários interagem, tanto pelo toque, como pelo clique ou até mesmo através da fala.
São através deles que nossos usuários “falam” com a experiência. O grande desafio dos botões é que funcionam melhor quando são reconhecíveis e exibem apenas uma ou duas palavras.

Outro ponto é a ordem dos botões, assim como em um diálogo, a ação principal ou mais comum aparece primeiro.
Descrições
Ajudam a seguir dentro da experiência sabendo o que esperar, estabelecer a marca e reduzir responsabilidade. A descrição é um texto informativo que se apresenta através de elementos textuais, frases ou parágrafos. Interagir com a descrição não produz efeito algum.

Os textos descritivos só alcançarão seu objetivo se forem lidos, mas a realidade é que são ignorados. As pessoas não consideram uma boa experiência ler textos. Sendo assim, quando necessário, o texto descritivo deve ser o mais fácil possível de ser compreendido.
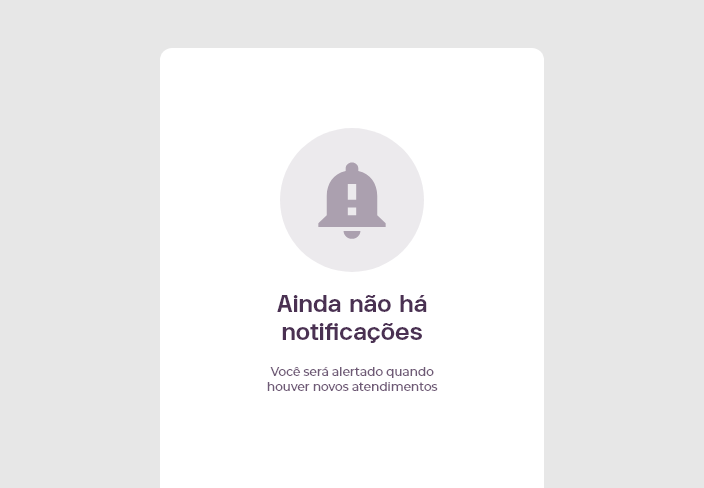
Estados vazios
Tem por finalidade criar expectativa e entusiasmo ao mesmo tempo que indica que o espaço vazio é intencional. A escrita para um estado vazio pode ser tão simples como uma linha ou tão complexo como um botão. Em casos simples use sempre o formato para “X” faça “Y”.

Em algumas condições de estado vazio, não há nada que possa ser feio para preenchê-lo. Ao contrário dos estados vazios, quando as telas estão cheias de detalhes, outro tipo de descrição se faz necessário: rótulos.
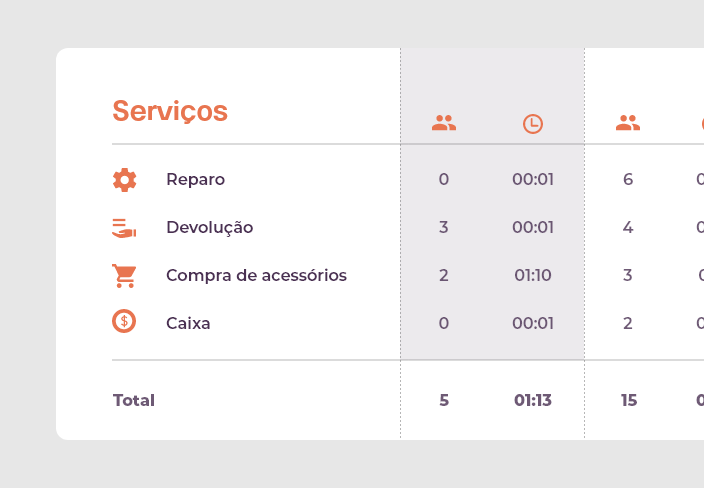
Rótulos
Visam minimizar os esforços necessários para compreensão da experiência. São usados para indicar seções, categorias, status, progresso, quantidade ou unidade. Existe uma grande diferença entre rótulos e descrições. Descrições são frases completas, independente de pontuação. Rótulos são substantivos simples ou pares de substantivos.

Geralmente os rótulos estão associados a itens passivos da interface, como ícones ou seções. Algumas vezes o rótulo pode vir em elementos dinâmicos, e é nesse momento que precisamos entender muito bem nosso usuário e as limitações técnicas envolvidas.
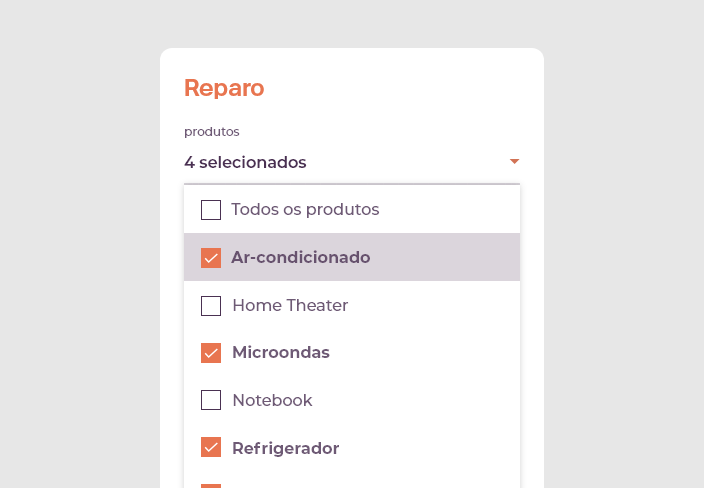
Controles
Informam aos usuários sobre a extensão e o estado de possíveis customizações. Existem ao menos 2 textos a serem considerados para um determinado controle: nome e estado. O nome deve descrever o controle de forma que o usuário o reconheça. Já o estado informa, por exemplo, se uma caixa de seleção está marcada, qual a posição de um controle deslizante ou se um botão com alternância está para a direita ou para a esquerda, para cima ou para baixo.

Outro ponto importante é que o texto precisa estar alinhado com seus possíveis estados. Um bom exemplo seria a checkbox, que quando está marcada quer dizer que sim e quando não está marcada automaticamente você entenderá que não se aplica a situação. Os botões de alternância, que possuem dois estados ativo/ligado ou inativo/desligado, são outra situação. O estado deste é representado por uma cor verde e vermelha nessa ordem (com diferenciação para daltônicos).
Nota: A usabilidade dos controles depende do conhecimento de sua finalidade por parte do usuário e da compreensão de como esses controles atendem o seu propósito.
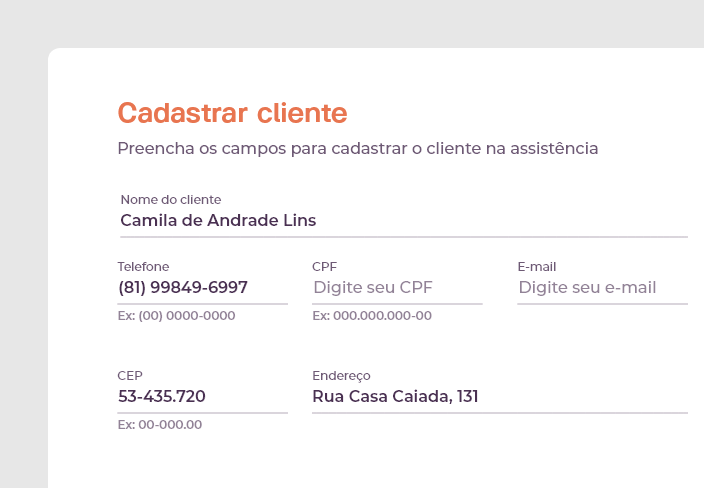
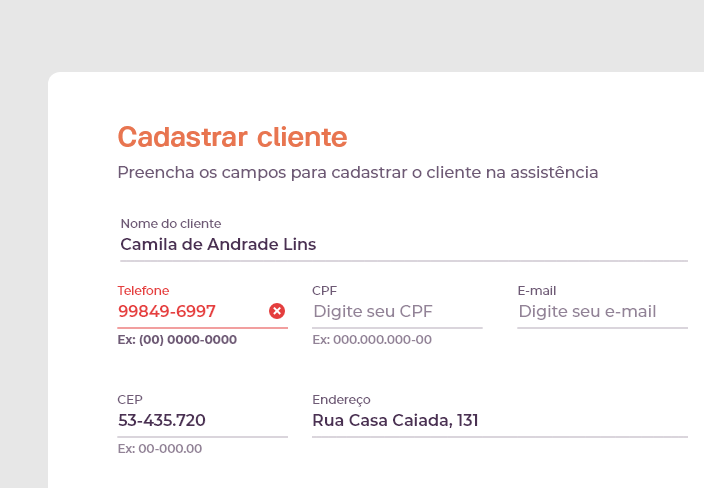
Campos de entrada de texto
Sua função principal é ajudar o usuário a fornecer informações precisas. A fim de facilitar a navegação, algumas informações podem ser auto preenchidas, como no caso do logradouro após a digitação do CEP. Essa ação economiza o tempo do usuário e dá a possibilidade de correção caso alguma informação esteja incorreta. Mas atenção, só use esse artifício em campos em que a experiência já seja conhecida e que provavelmente os campos não serão alterados.
Se não for possível usar o auto preenchimento, rótulos e dicas podem ser usados para indicar o conteúdo a ser informado.
Para rótulos e dicas existem 4 boas opções:
- Nome da informação a ser fornecida
- Exemplo da informação a ser fornecida
- Instrução imperativa sobre o fornecimento da informação
- Orientação sobre como o usuário pode ser bem-sucedido

Queria ressaltar aqui o cuidado que devemos ter com as dicas (placeholder). Algumas pesquisas apontam que usuários costumam confundir essas dicas com campos autopreenchidos. Como uma boa prática, rótulos e dicas devem atuar em conjunto para indicar o conteúdo a ser informado.
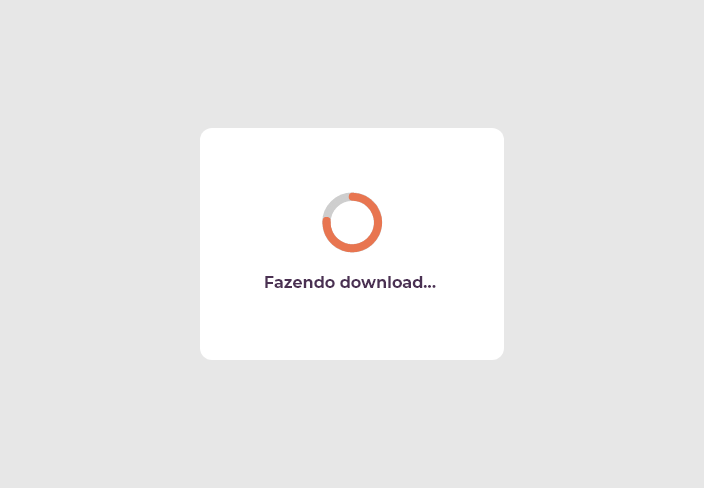
Texto de transição
Tem por objetivo confirmar que uma ação está em progresso. Quando uma ação “trava” ou necessita de um tempo maior de espera, é imprescindível que o usuário seja avisado que a espera não será em vão. O texto de transição nesse caso pode ser a melhor opção para indicar que recebeu a solicitação e que será necessário aguardar um instante.

Se a ação está em curso use o presente contínuo (“está carregando” ou “está enviando”). Em alguns casos os textos de transição servem como motivadores, sendo exibidos mesmo quando a ação já foi concluída, mantendo-se em tela por mais alguns segundos. Como exemplo temos as plataformas de jogos. Verbos genéricos funcionam muito bem, como exemplo “preparando”, mas na maioria dos casos palavras específicas funcionam melhor.
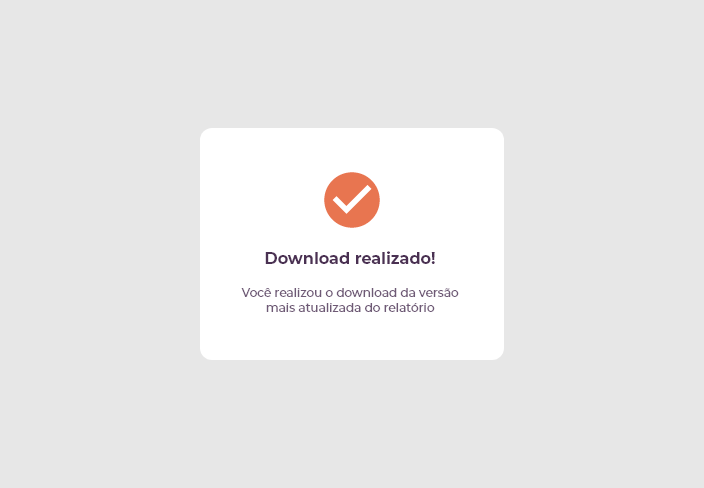
Mensagem de confirmação
Mostra ao usuário que o progresso/resultado esperados estão concluídos. Essas confirmações podem aparecer de maneira passiva, como uma pausa ou ainda como uma etapa momentânea. O padrão básico para esse tipo de mensagem é usar o pretérito ou um elemento textual que descreva adequadamente a ação.

Uma boa técnica é usar sempre pares de verbos semelhantes. Como por exemplo usar um verbo no presente contínuo para a transação (enviando) e o mesmo verbo no pretérito para confirmação (enviado). O texto de confirmação pode ser uma única palavra quando o contexto e a ação e serem concluídos são o único foco do usuário.
Um ponto forte das mensagens é que elas permitem que a experiência continue enquanto outros sistemas trabalham.
Vemos isso claramente no google, que a medida que o usuário digita é exibido um texto de transição “Salvando…”, dando a certeza ao usuário que o documento está sendo salvo a medida que ele inclui caracteres, imagens ou mais coisas ao texto. Em casos de esperas longas, que podem variar de horas a dias, é importante que a mensagem seja clara ao usuário, assim evitando custos operacionais.
Ex: O cliente envia uma mensagem ao fornecedor “Y” e este por sua vez leva até 10 dias úteis para responder. Sendo assim, é importante que após o envio o cliente receba a mensagem de “comentário enviado” e veja tão logo as informações sobre tempo de resposta.
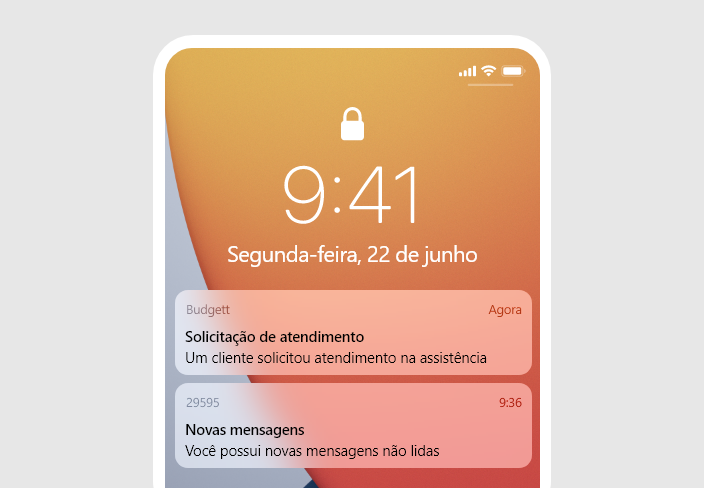
Notificações
Informar ou lembrar o usuário a se envolver com a experiência. Elas interrompem o usuário para fazer parte de uma experiência para a qual não está atento. As notificações devem comunicar seu valor e intenção rapidamente. Existem diferentes controles para essa visualização em dispositivos móveis, desktop e notebooks em navegadores e extensões.
É papel do designer informar como essa informação irá se portar em cada dispositivo e se a notificação será igual em cada uma das telas. Uma notificação é composta de ao menos um, mais frequentemente 2 blocos de texto. O título costuma começar com um verbo que esteja relacionado a ação a ser executada e transmite as informações necessárias para o sucesso. A descrição acrescenta informações “úteis” que não são essenciais para o sucesso do usuário.

Um ponto de atenção é com a quantidade de notificações. Quando feito da maneira correta ela pode ser um grande impulsionador do seu negócio, diferentemente quando feita em excesso e sem critérios. Neste caso levará em muitos casos a desativação das notificações por parte dos usuários.
Erros
Ajudar os usuários a completarem as tarefas ou chegarem aonde desejam, sinalizando caso haja algum problema para atingir o objetivo. As mensagens de erros são sem dúvida a parte mais importante de qualquer experiência para manter a voz da marca e demonstrar empatia por quem está tentando utilizá-la. Evite culpar o usuário, mesmo que o erro tenha acontecido por conta de uma falta sua.
Em aplicações de ambiente de trabalho, detalhes adicionais sobre o erro podem ajudar. Para o grande público acrescente detalhes ou links para maiores informações. Os erros podem ser classificados em níveis nessa ordem: ruído, obstáculo, barreira.
O ruído é menos intrusivo. Trata-se de uma recomendação para uma correção antes de seguir adiante. O texto deve ser bastante breve e esclarecedor. Lembre-se que será mais rápido o usuário alcançar seu objetivo se ele for instruído de como fazer a coisa certa.

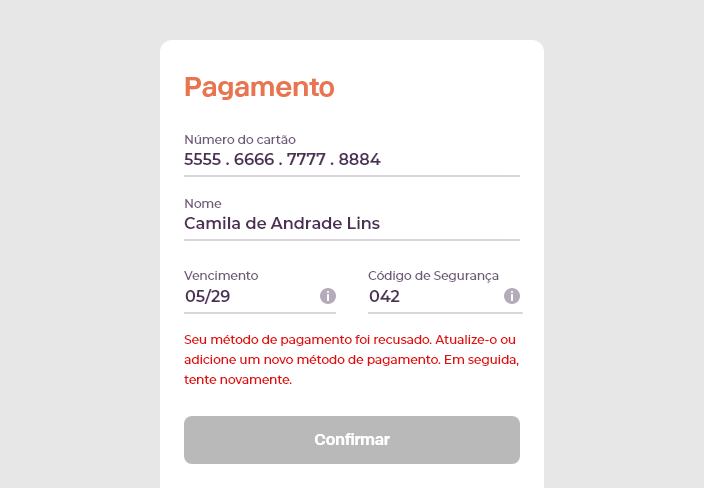
Obstáculo é quando o erro não consegue ser corrigido no momento em que ocorre. Esses erros ocorrem quando o usuário não consegue chegar aonde deseja da forma como havia planejado, mas ainda pode chegar lá. Exemplo um pagamento recusado. A mensagem de erro oferece instruções primeiro, seguidas da explicação e por fim, da ação a ser executada para continuar.

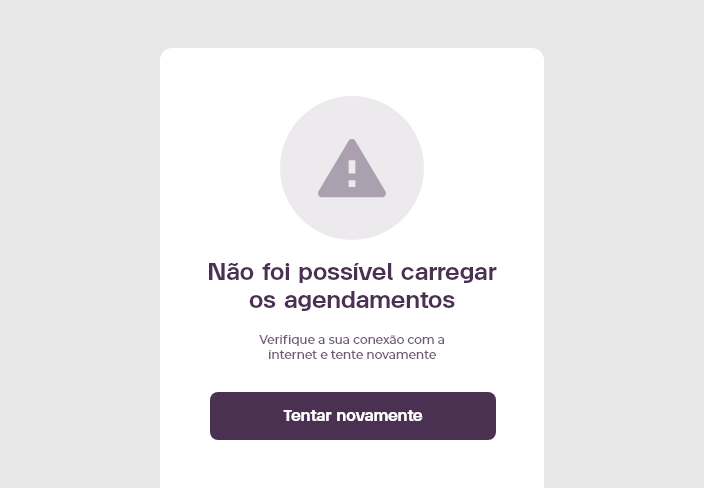
Barreira é quando em alguns casos o usuário chega no final da estada e ali é estabelecido um bloqueio, seja ele um uma interrupção planejada ou não. Quando possível especifique quando ou sob qual circunstância a experiência estará disponível novamente. Exemplo erro 404. Para que a experiência possa voltar a acontecer o usuário precisa se conectar a internet.
Existe um padrão para estes casos que é: Um título, seguido de um valor e uma repetição da instrução, pode auxiliar aqueles que são usuários eventuais da experiência.

Dicas de ouro
Para finalizar gostaria de deixar algumas regras de ouro que aprendi quando realizei o curso com o Bruno Rodrigues e que irão auxiliar bastante na nossa construção textual. São elas:
Seja conciso
Use o mínimo de palavras possível sem perder o sentido
Evite: Você deve fazer login antes de escrever um comentário
Prefira: Faça login para comentar
Evite: blocos de textos longos
Prefira: Escreva e em seguida corte pela metade
Comece com o objetivo
Evite: toque no item para ver suas propriedades
Prefira: para ver as propriedades do item, toque nele
Seja consistente
Use sempre os mesmo termos, evite sinônimos e não se refira ao usuário tanto na segunda pessoa quanto na primeira pessoa na mesma frase.
Evite: altere suas preferências em Minha conta
Prefira: Altere suas preferências em sua conta
Fuja dos termos técnicos
Evite: Erro de sistema (código # 2234)
Prefira: Erro de login: você digitou uma senha incorreta
Escreva no presente
Evite: o vídeo foi baixado
Prefira: vídeo baixado
Use numerais
Evite: você tem duas chamadas perdidas
Prefira: você tem 2 chamadas perdidas
Tenha cuidado com o uso de humor
O que pode parecer inteligente no início pode se tornar irritante com o tempo, especialmente se você usar o humor em mensagens de erro.
O CESAR é uma organização Design Driven, e por isso aplica os princípios de Design e User Experience em todos os projetos de inovação que executa. Quer saber mais sobre como entregar uma experiência incrível para seus consumidores por meio do design? Fale com um consultor.
REFERÊNCIAS BIBLIOGRÁFICAS PODMAJERSKY, Torrey. Strategic Writing for UX. O'Reilly Media (9 julho 2019) RODRIGUES, Bruno. Em busca de boas práticas de UX Writing. Amazon ( julho 2019)

