9 min para ler
CESAR .
2022-06-03T00:00:00
Design
A evolução da Web e o papel do Design na Era 3.0

Um pouquinho da história da Internet, para onde ela nos levará e o que você, designer, tem a ver com isso
Por Priscila Alcântara, designer de interação no CESAR.
Era uma vez a Internet, lá do início dos anos 90 (também conhecida como Web 1), onde tudo o que se conseguia fazer era ler informações conectadas através de hiperlinks. No máximo, era possível interagir com um conteúdo, navegando de forma não linear entre eles. Como se tivéssemos uma revista (alguém lembra o que é isso?) em que podíamos pular diretamente para a página que quiséssemos (caso fosse “bem desenhada”) ao invés de ler na sequência como um livro. Se alguém quisesse criar algum conteúdo era necessário ter um conhecimento em computação que não era acessível para a maioria das pessoas. E, olha, a Web 1 já foi uma revolução! Ela que nos trouxe até aqui e mudou a forma como o mundo se comunica. Sabemos que hoje pode parecer uma coisa atrasada, mas poder fazer isso já era algo bem espetacular.
Web 2.0 – conectando pessoas
Com o passar do tempo, somente consumir conteúdos através de uma plataforma digital passou a ser pouco. E aí nasceu a Web 2: uma versão da Internet onde as pessoas comuns poderiam não só consumir o que estava disponível através de meios eletrônicos, mas também criar e publicar o seu próprio conteúdo. Foi quando começamos a publicar através de fóruns, comentar em notícias, comprar e vender através da Internet, criar documentos e compartilhar com outras pessoas.
As redes sociais – primeiro com Orkut, depois com Facebook, Instagram, Twitter e até TikTok – fazem parte dessa geração da Internet. Se hoje você faz compras pela Internet, consegue buscar qualquer coisa no Google e não na biblioteca do bairro, paga com cartão “na maquininha”, faz transferências imediatas de dinheiro, ou mesmo nem lembra como se paga uma conta na “boca do caixa do banco”, isso se deve à Web 2.
Todas essas ações podem parecer inimagináveis se considerarmos a capacidade de processamento que tínhamos nos computadores dos tempos de Web 1. Porém, hoje carregamos algo com poder de armazenamento e processamento muito superior em nossos bolsos: nossos smartphones. Com eles, pudemos levar nossas conexões com pessoas muito além dos nossos desktops, abrindo milhares de possibilidades de interação.
O design se expandiu na mesma medida, e houve um “boom” (em tempos mais recentes) em termos de design de experiência (UX Design) que, embora não seja exclusivo do ambiente digital, ganhou bastante força por meio dele. Não era mais aceitável que apenas pessoas com conhecimentos específicos de computação ou acadêmicos tivessem acesso e possibilidade de usufruir do melhor que a Internet tem a oferecer, era necessário tornar tudo mais intuitivo. O design de interação ganhou força aqui, se expandiu e pulou o muro. E qual é o próximo passo?
E o que vem agora com a Web 3?
Bom, se a Web 1 pode ser definida, a grosso modo, como a Era da Leitura e a Web 2 como a Era da Escrita, podemos dizer que a Web 3 seria algo como a Era da Governança. Em troca de poder ser um “escritor” na Web 2, os usuários fornecem seus dados a grandes empresas que, muitas vezes, centralizam essa informação, utilizando-as para inteligência de mercado (quem nunca pensou em algo e recebeu, quase que instantaneamente, um anúncio na sua rede social sobre isso?).
Com a Web 3, a ideia é que as decisões sejam tomadas de forma mais descentralizada e não apenas pelas gigantes da Internet: uma rede distribuída de computadores deve validar e certificar uma informação, que deixa de ser propriedade de grandes companhias e diminui a sua força.
A grande ideia da Web 3 é que a rede possa ser auto regulada e confiável através da segurança da informação certificada por rede distribuída. Tudo isso de forma ubíqua, ou seja, você não necessariamente precisa estar num computador (ou no seu smartphone) para tirar proveito do que a Internet tem para te oferecer. Você poderá ter uma experiência personalizada, no mundo “real”, através de objetos inteligentes e inteligência artificial capazes de reconhecer o contexto em que a pessoa está inserida.
Mais do que isso, a Web 3 traz a confiança dos dados transparentes. Podemos comparar a Internet descentralizada a um cartório no qual é possível acessar os dados de qualquer lugar e não há risco de pegar fogo, perdendo toda a informação ali armazenada.
Como funciona: as pessoas registram a informação na Internet, que criará uma série de cópias fidedignas e validadas por uma série de computadores conectados em rede e, visto que há várias cópias dessa informação é possível validar alguma que esteja discrepante e invalidá-la.
Aquele sonho de que as pessoas saibam quando um tweet que você escreveu é irônico ou não deve se realizar através da Web 3, que será capaz de reconhecer, através de inteligência artificial, os sentimentos por trás da escrita com base no contexto dos dados.
A ideia é que a expansão da realidade virtual com a “febre” do metaverso, bem como os “selos de propriedade digital” confiáveis, como NFT (sigla para o termo inglês non-fungible token, ou token não fungível), e a popularização de moedas digitais, seja o primeiro passo para a popularização da Web 3.
O que deve garantir a segurança disso tudo é a tecnologia frequentemente chamada de Blockchain, a rede distribuída que “certifica” o que é o que não é confiável, bem como quem deveria ou não ter acesso às informações na Internet.
O acesso aos dados será livre para todos verem?
Não é bem assim. Assim como num cartório, existem dados públicos e privados. A Web 3 prevê meios para que os usuários escolham os dados que desejam compartilhar publicamente e também permita que informações estejam privadas ou até mesmo disponíveis apenas através de validação e para pessoas e organizações confiáveis, de forma bem simplista, similar ao que ocorre quando você compartilha um documento na nuvem só para pessoas específicas ou quando você disponibiliza um QR Code para que as pessoas possam te fazer uma transferência via Pix.
Esse tipo de autorização é, frequentemente, por meio de uma “chave” e funciona como uma senha que dará os acessos e permissões específicos para cada pessoa. Inclusive, as Leis de Proteção de Dados (LGPD, no Brasil) estão aí para ajudar na regulação de quem tem acesso e como os dados são utilizados.
E qual o papel do design nisso?
O que é uma boa forma de explicar por que é urgente que a gente pense no design para Web 3: é tudo muito novo! E como todas as coisas novas, o design pode ajudar fazendo com que as pessoas entendam a aplicabilidade da Web 3 sem precisar quebrar a cabeça. Alguns princípios do design que já estão estabelecidos desde as gerações anteriores da Internet ganham ainda mais força. Confira:
Ensine as pessoas a usar a tecnologia sem que elas precisem fazer um curso
As pessoas aprendem o que lhes interessa. Então, é preciso que você mostre a aplicabilidade da solução que está propondo, assim como a tecnologia por trás do que está sendo oferecido. Deixe que as pessoas vejam a Blockchain funcionando e se certifiquem de que a curva de aprendizado do seu produto ou serviço digital é adequada e proporcional ao interesse delas.
Se você projeta uma solução muito difícil e que as pessoas não entendem muito bem o que está acontecendo, elas só usarão em duas hipóteses: 1) enquanto forem obrigadas; e 2) enquanto não surgir uma solução que faça a mesma coisa de um jeito mais simples. Pense nas pessoas e projete para elas e não para a tecnologia.

Mostre que o seu produto ou serviço é confiável através do design
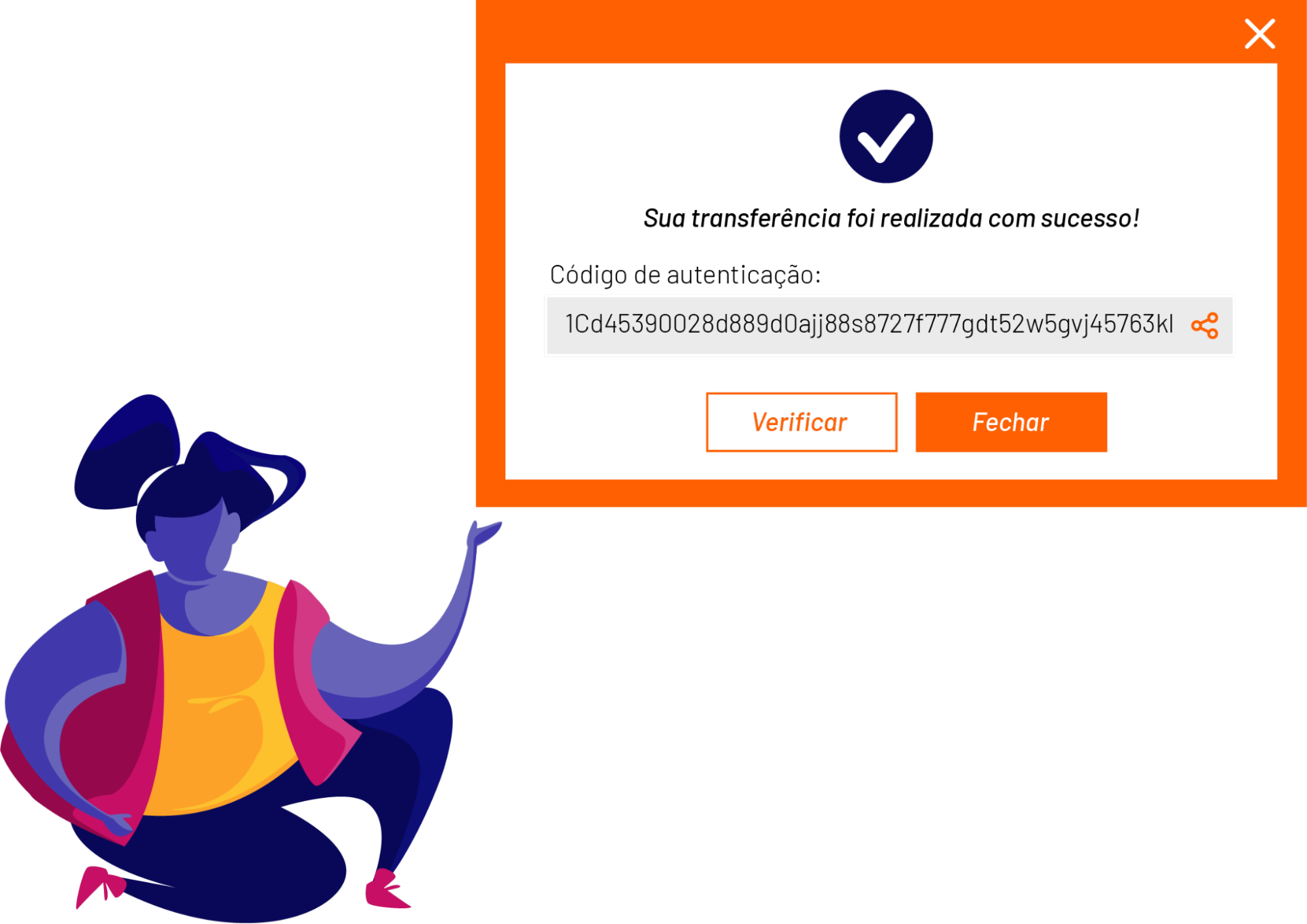
Quando se fala em novidades – principalmente se essas novidades podem envolver dinheiro como um NFT ou uma transferência de moedas digitais – é comum que as pessoas fiquem mais temerosas. Por isso, é importante que você seja transparente e forneça a quantidade certa de informação de acordo com o utilizador da sua solução. Planeje as suas interfaces para demonstrar confiança por fornecer dados que possam ser verificáveis: ao incluir códigos de autenticação de transações, possibilidade de rastreio e verificação, e por tornar simples o que pode ser feito no caso de algum erro do sistema (sim, porque quando o utilizador erra é muito mais provável que o projeto do produto digital não tenha deixado tão claro assim como realizar uma tarefa). Esses são alguns exemplos de onde você pode trabalhar para garantir que o produto ou serviço digital que está sendo projetado seja seguro para as pessoas e confiável.

Deixe as pessoas saberem o que está acontecendo
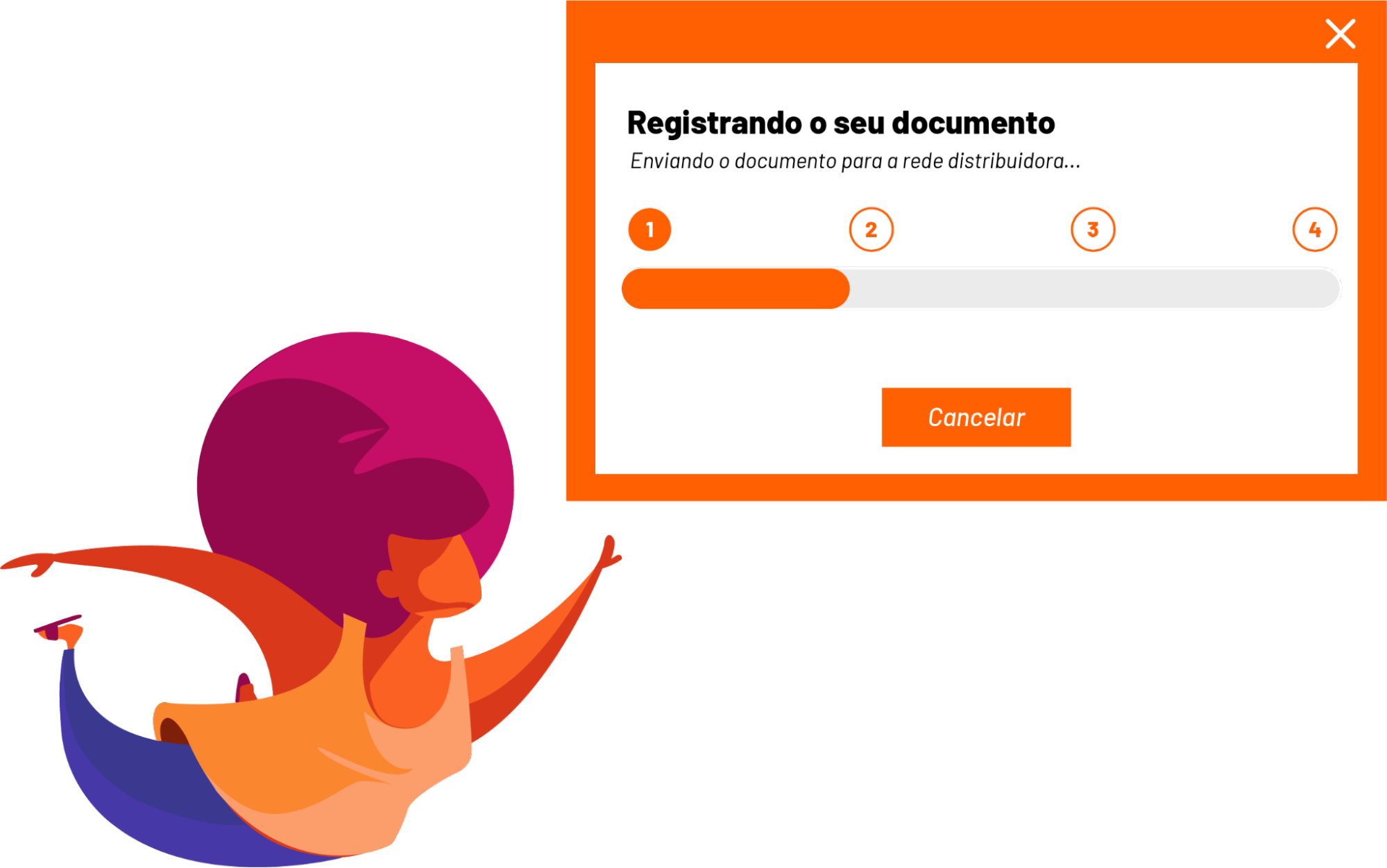
Feedback nas interações não é algo novo. É um princípio fundamental da comunicação: até quando você conversa com um amigo é importante que você receba informações que possibilitem saber se a outra pessoa está escutando e se ela está entendendo a informação. Quando tratamos de Web 3, o feedback nas aplicações assume um papel ainda mais importante porque as pessoas querem “ver” a tecnologia funcionando, querem saber o que está acontecendo. Elas querem fazer parte e ter a garantia de que “a inovação” também é confiável. Um simples “loading” com uma mensagem de “carregando” pode não ser suficiente para estabelecer uma relação de confiança com o utilizador, quando você está trazendo algo novo como, por exemplo, usando blockchain para garantir a segurança de uma cadeia de distribuição, que é algo que impacta financeiramente os usuários e as organizações.

E isso aqui é só um gostinho do que é projetar para Web 3. O design vai ganhar ainda mais relevância em mostrar que as soluções que estamos desenvolvendo são seguras, confiáveis e têm real presença no dia-a-dia das pessoas para tornar a vida delas melhor. Já pensou em como você pode fazer a sua parte na nova era da Internet?
O CESAR é uma organização design-driven totalmente inserida no cenário da transformação digital. Desenvolvemos soluções tecnológicas, robustas e escaláveis centradas nas pessoas através de abordagens de experimentação clássicas do design. Por isso, entendemos que ele é chave para a criação de produtos, serviços, processos e negócios inovadores.
 Quer entender mais como o design pode contribuir para a sua organização? Clique aqui para baixar o nosso Guia Design para Descoberta.
Quer entender mais como o design pode contribuir para a sua organização? Clique aqui para baixar o nosso Guia Design para Descoberta.
